The idea came from one of my own struggles I bumped into more recently than ever. As a college student, I was full-time in my studies, worked, commissioned paintings, babysat, and had organizations I was apart of. Out of that full list , what do you notice was left off?
That's right...the social part of it.
While also balancing everything else and my own peace of mind, I realized how difficult it can be to successfully create plans with friends! It was overwhelming for me to figure out. I figured if I have this problem, others likely struggle with this as well. Thus, the proposal of SynchyLink was born.
That's right...the social part of it.
While also balancing everything else and my own peace of mind, I realized how difficult it can be to successfully create plans with friends! It was overwhelming for me to figure out. I figured if I have this problem, others likely struggle with this as well. Thus, the proposal of SynchyLink was born.
Tools:
For this project, we used Figma to prototype!
Figjam was a tool we used to organize our thoughts, wireframes, and housed the steps of planning!
Check out the links here:
Lastly, for our meetings and professional communication, we used Microsoft Teams.
Goal:
Our goal was to achieve the design of an event-planning, syncing, and organizational app that harvested social features and allowed the utmost efficiency for our users.
Our goal was to achieve the design of an event-planning, syncing, and organizational app that harvested social features and allowed the utmost efficiency for our users.
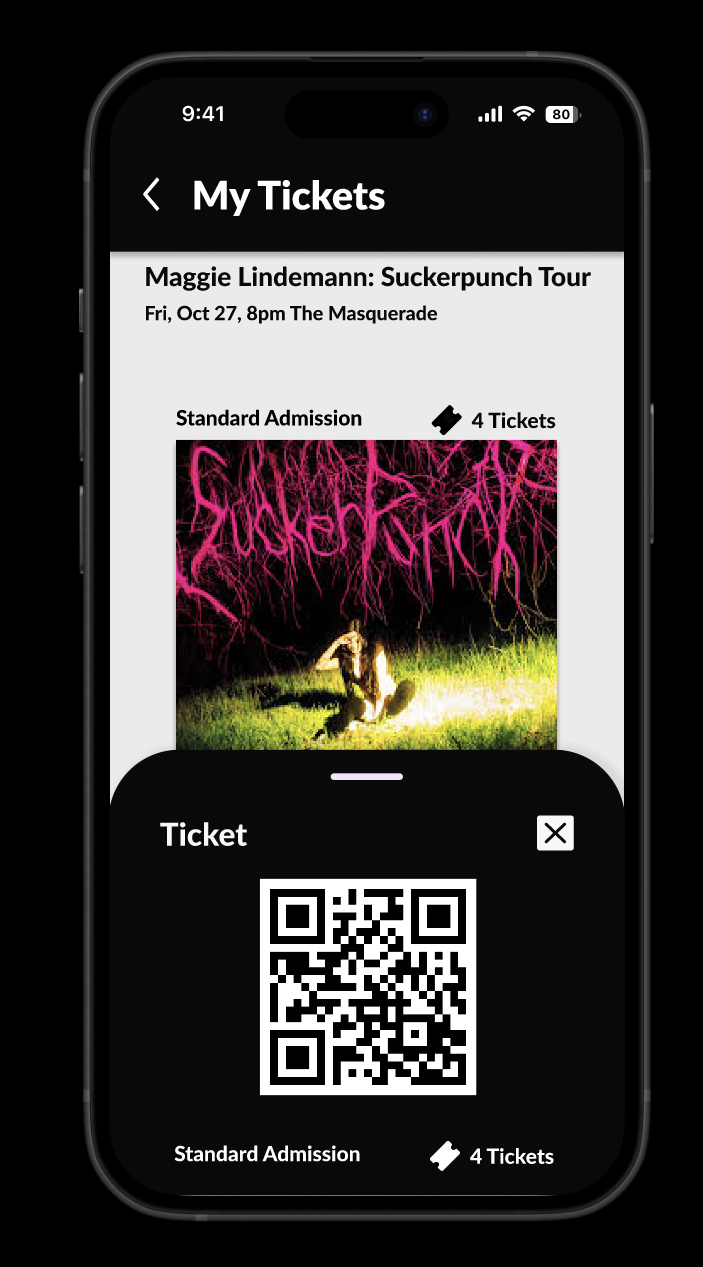
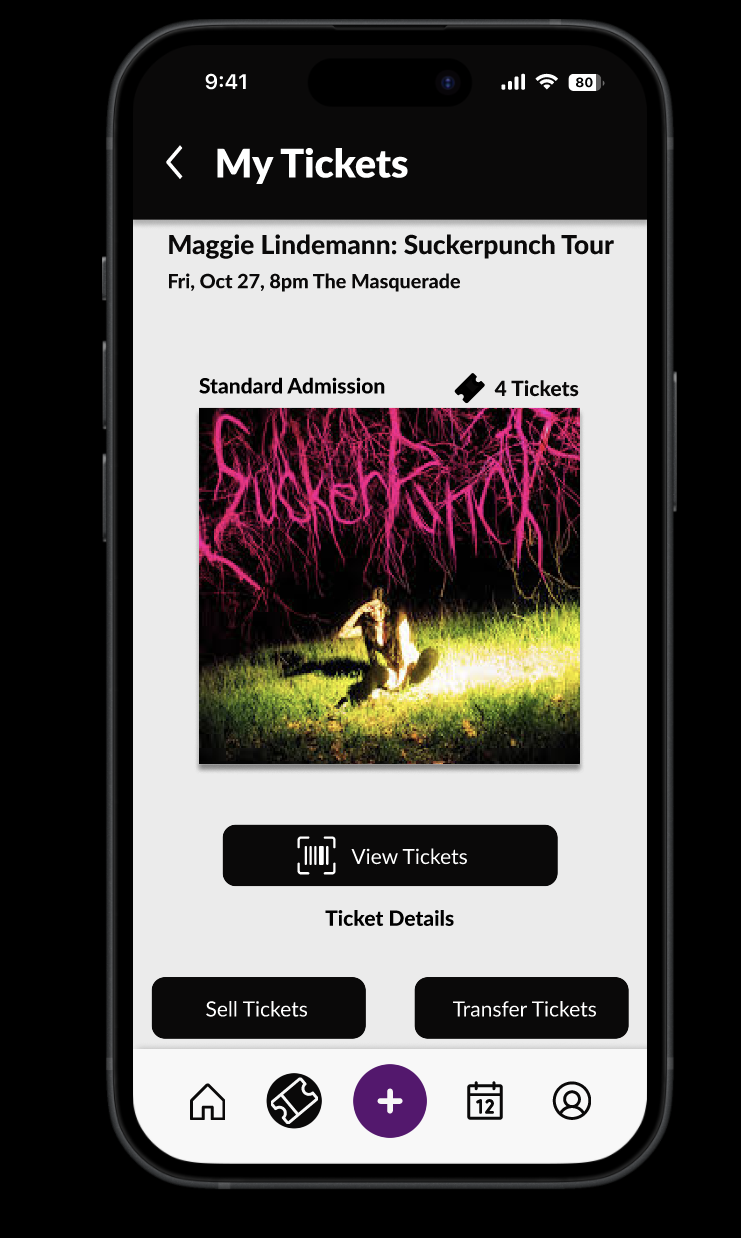
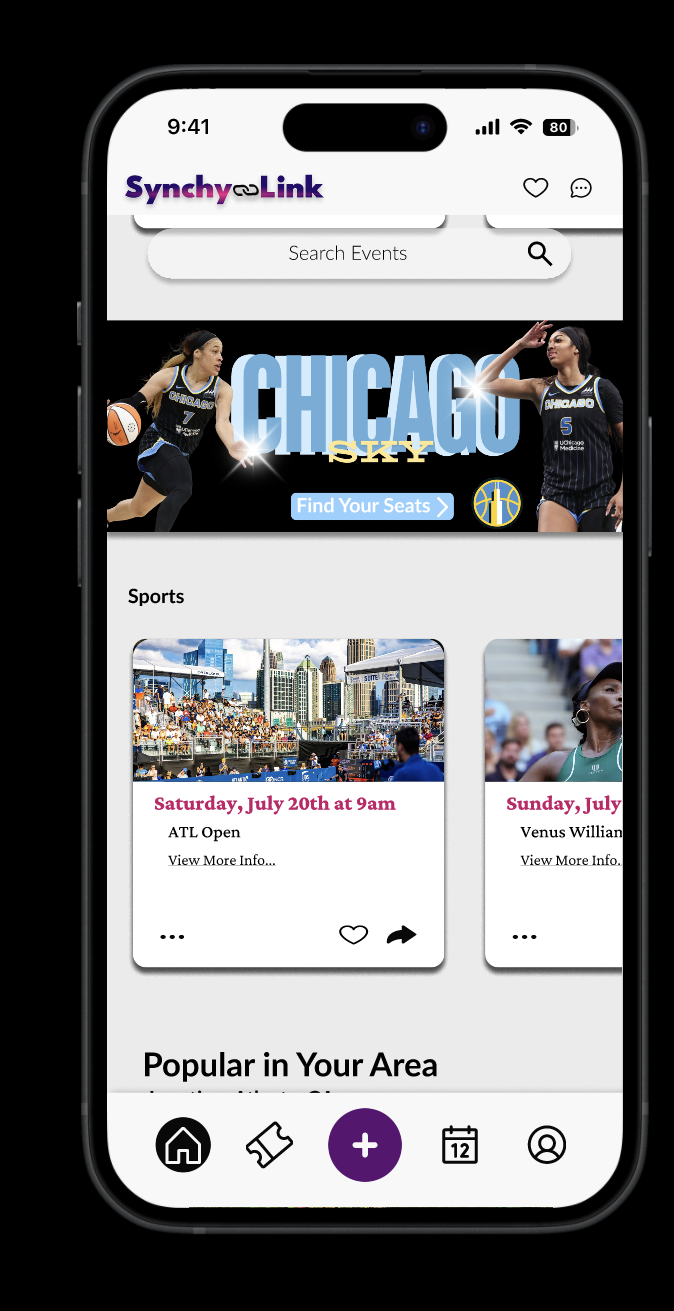
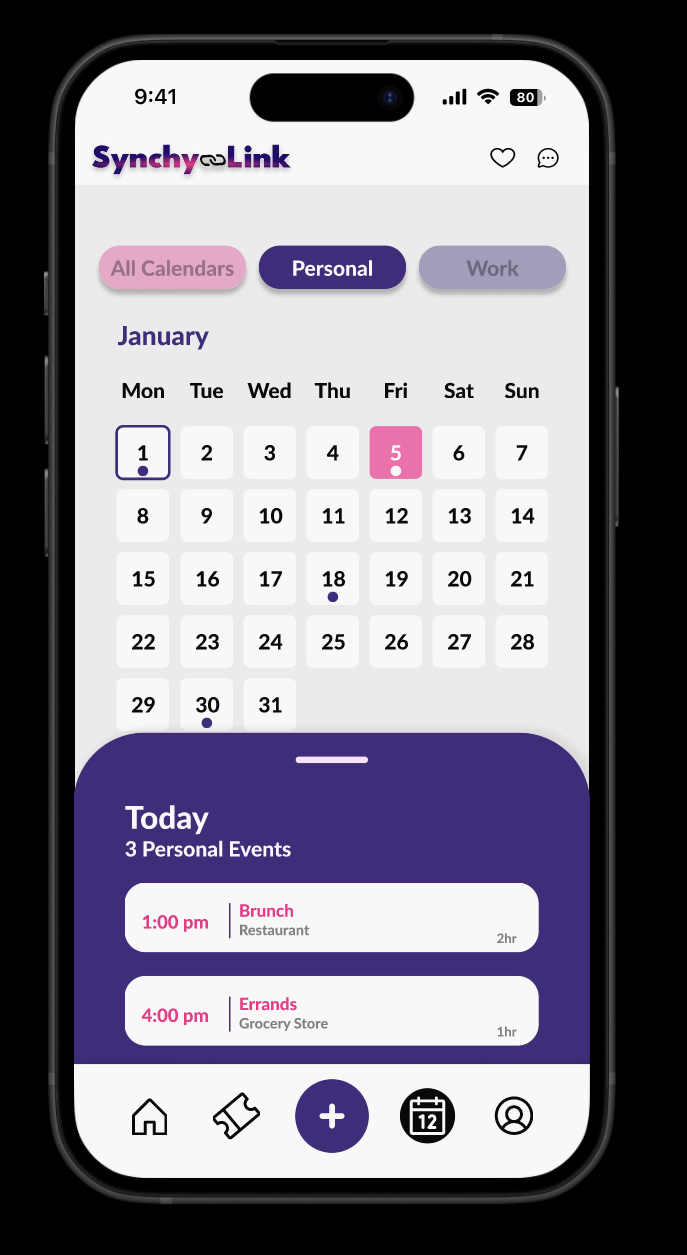
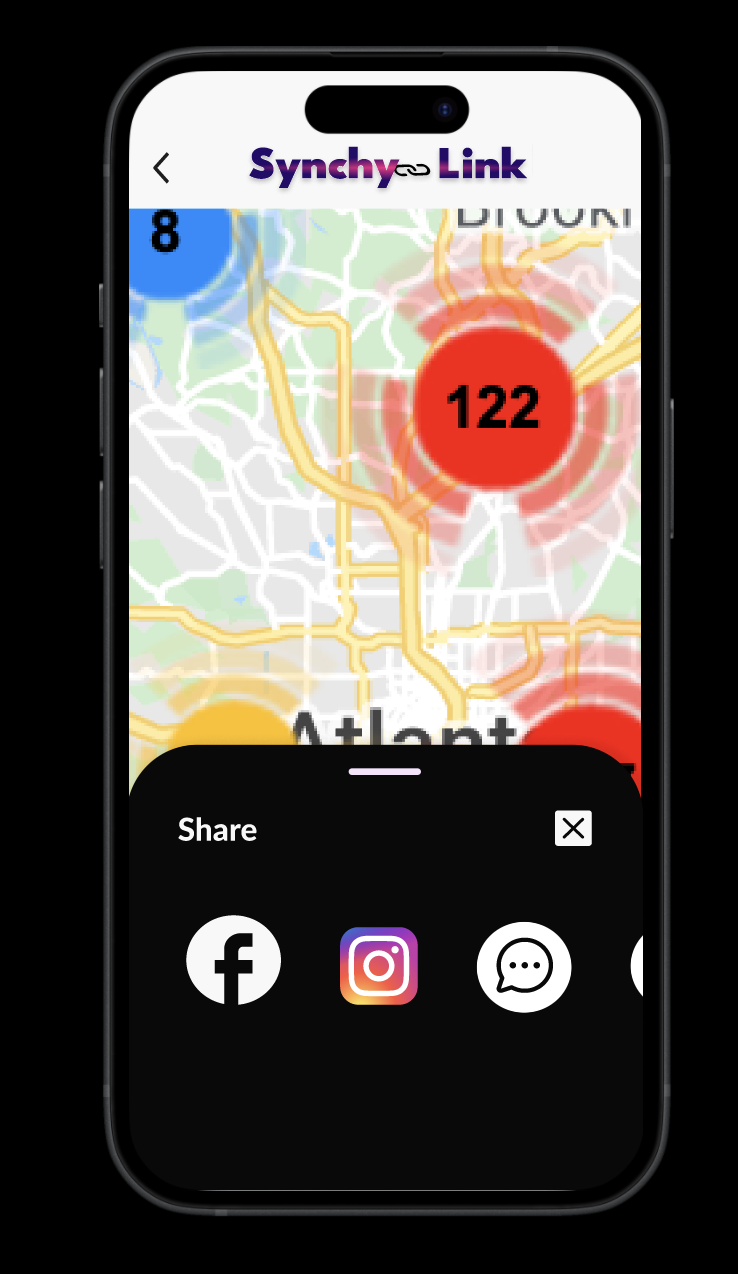
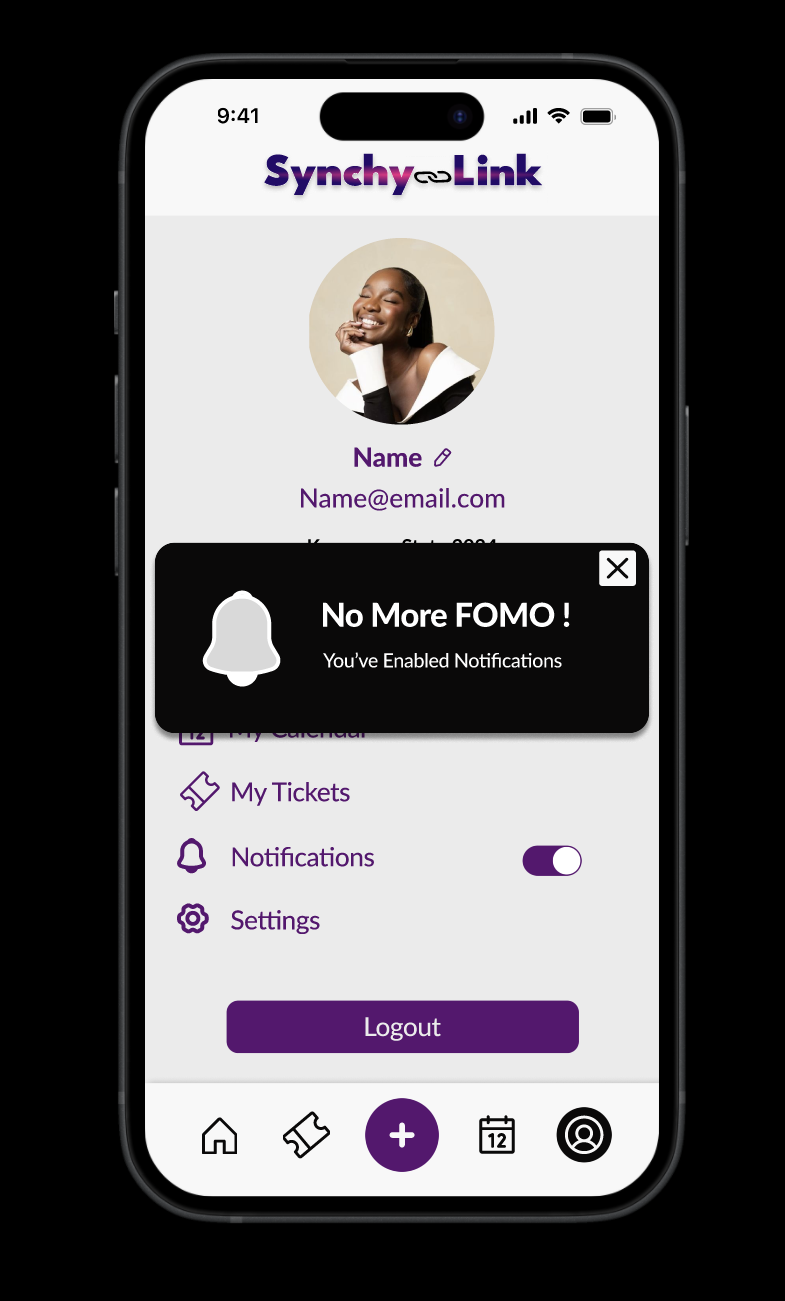
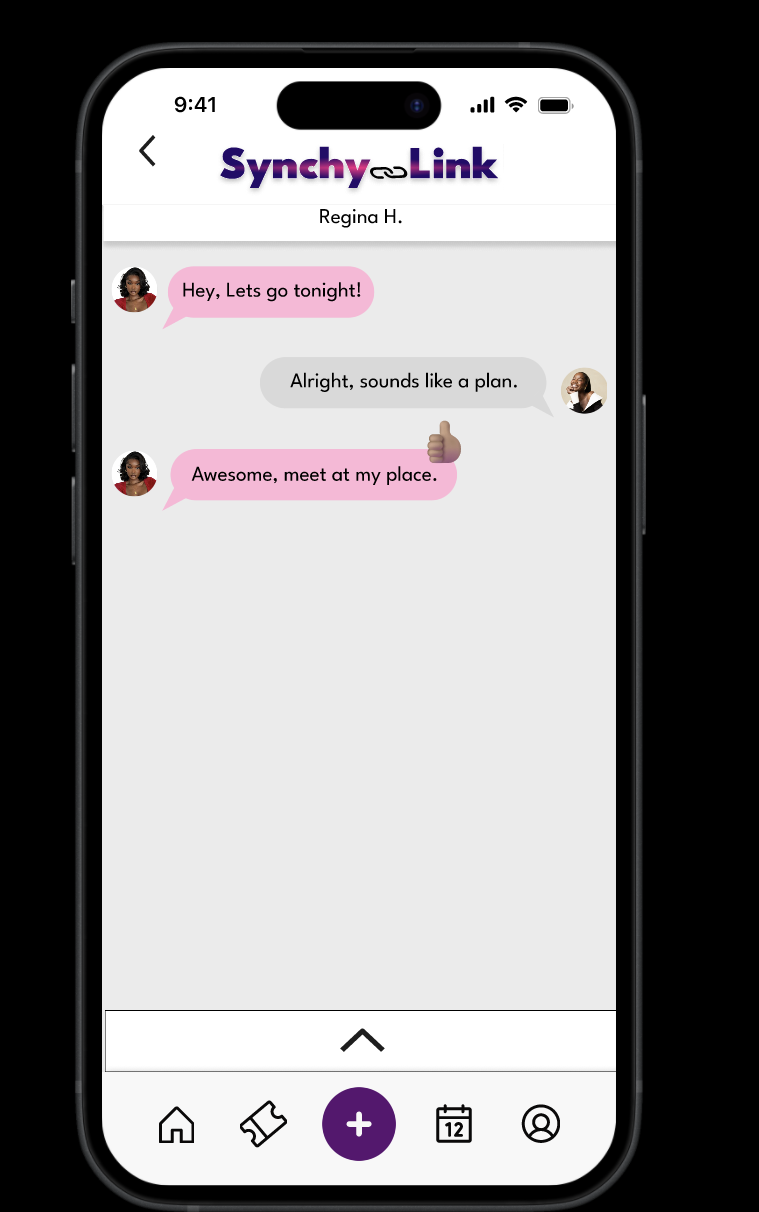
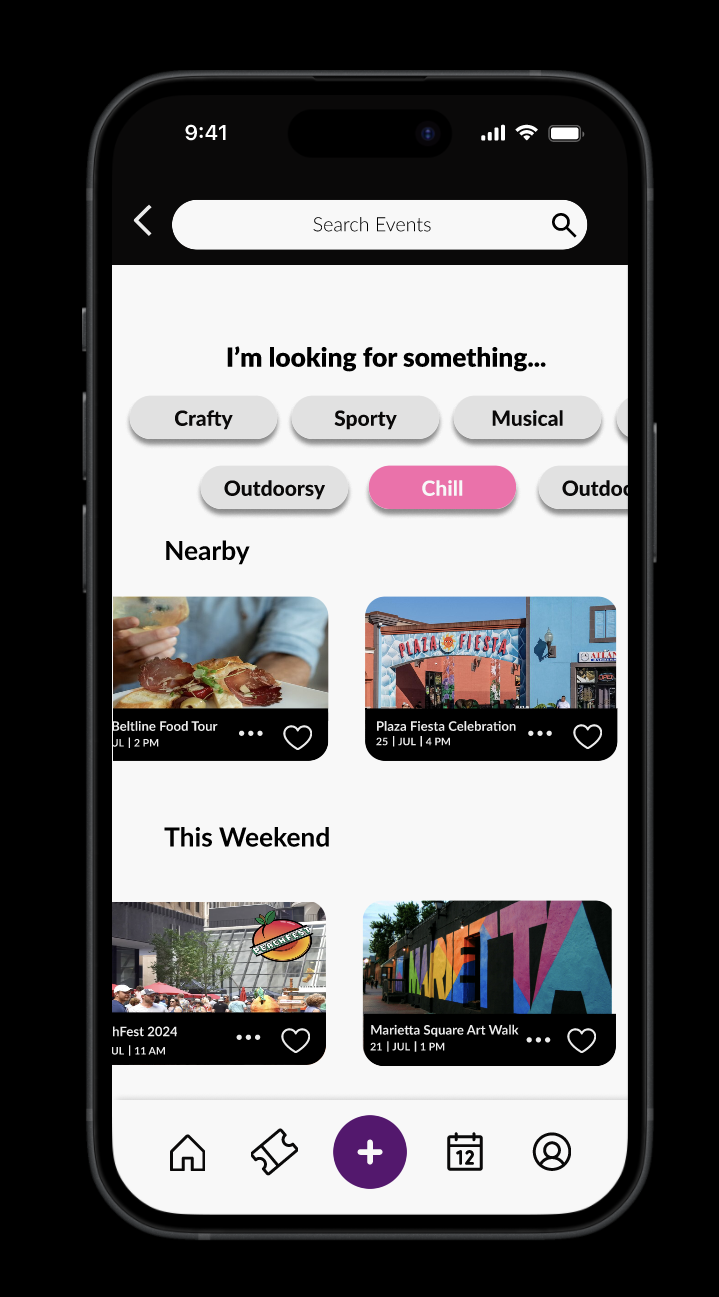
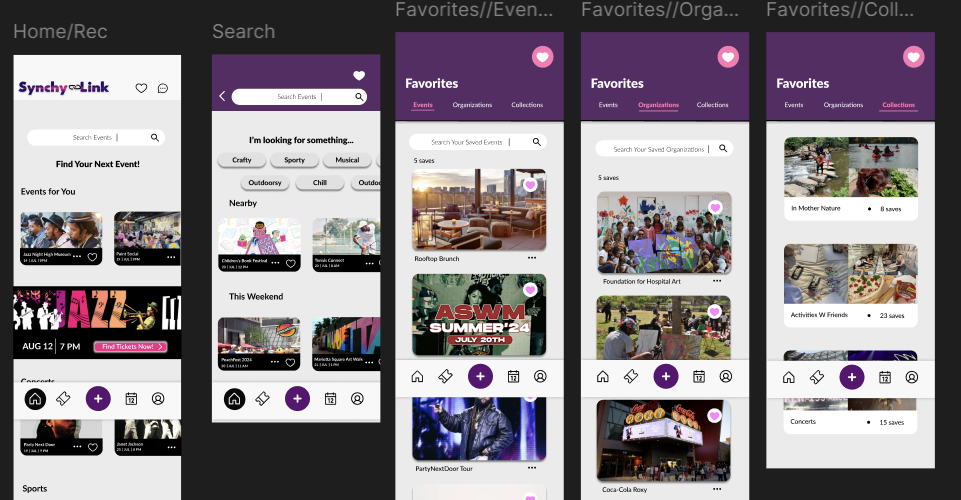
Here's a quick run of the app:
I just wanted to show some of the features we created for the app! Check it out below!








Our Method
GDD is defined as "...a methodology that focuses on satisfying the goals of the end user." (Cooper)
Through the process of GDD, designers can both learn to understand users, their goals, and issues so that they can create effective solutions.
Through the process of GDD, designers can both learn to understand users, their goals, and issues so that they can create effective solutions.
Research
Modeling
Requirements
Frameworks
Refinement
Let's jump into it:
Research
The research phase of using the GDD process allowed our team to gather necessary data about our users.
Kick off meeting
As a team we discussed questions that would define the problem we would be addressing through SynchyLink, and hypothesize who (persona) we believed would need our app. Our team was able to think from the perspective of a stakeholder. We had to be realistic about if an app like SynchyLink would be plausible. Through this part of the template, we had decided as a way to make money for SynchyLink, the app could advertise paid events and allow organizations to advertise as well.
Literature Review
The literature review was direct research of context of our product domain. Our team needed to research what information would assist us in understanding our product domain. Once we understood our product domain, it helped us to understand what features would be most beneficial. For example, our main focus during this part of the research phase was finding out the value of socialization on overall wellbeing. We studied these impacts, learning how it drives our product domain.
The literature review was direct research of context of our product domain. Our team needed to research what information would assist us in understanding our product domain. Once we understood our product domain, it helped us to understand what features would be most beneficial. For example, our main focus during this part of the research phase was finding out the value of socialization on overall wellbeing. We studied these impacts, learning how it drives our product domain.
Competitive Audit
In this step, our team researched other applications that had similarities goal-wise to SynchyLink's purpose. We found out about some of these apps from our own experience, but also made sure to ask our interviewees what apps they've tried, but ultimately found to be a failure.
Through researching the features of these apps, we were able to find both weaknesses and strengths that we could adopt for SynchyLink. Information about these competitors helped us to better understand our product domain, as well as see first-hand what often worked for users, and what did not.
In this step, our team researched other applications that had similarities goal-wise to SynchyLink's purpose. We found out about some of these apps from our own experience, but also made sure to ask our interviewees what apps they've tried, but ultimately found to be a failure.
Through researching the features of these apps, we were able to find both weaknesses and strengths that we could adopt for SynchyLink. Information about these competitors helped us to better understand our product domain, as well as see first-hand what often worked for users, and what did not.
User Interviews
We completed interviews over Teams virtual meetings, which had helped us as far as scheduling differences for our interviewees. Before we even began interviewing, we all met to come up with a list of thorough questions that would get our interviewees talking. We wanted to be sure we collected ALL the information we would need from potential users, interviewing different personality types and age ranges. Allowing the "type" of people that we interviewed to be broad gave us the opportunity to learn what kinds of elements would need to be the main focus of SynchyLink.
We completed interviews over Teams virtual meetings, which had helped us as far as scheduling differences for our interviewees. Before we even began interviewing, we all met to come up with a list of thorough questions that would get our interviewees talking. We wanted to be sure we collected ALL the information we would need from potential users, interviewing different personality types and age ranges. Allowing the "type" of people that we interviewed to be broad gave us the opportunity to learn what kinds of elements would need to be the main focus of SynchyLink.
Modeling
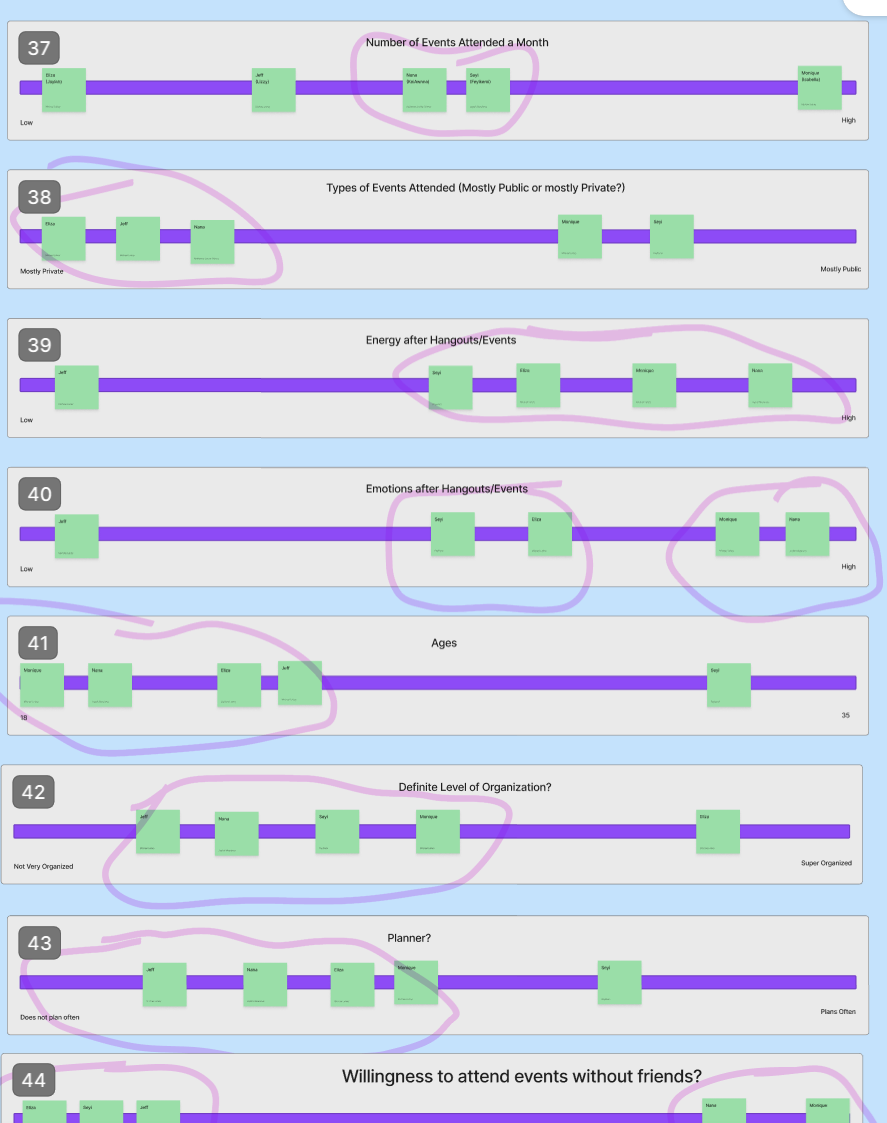
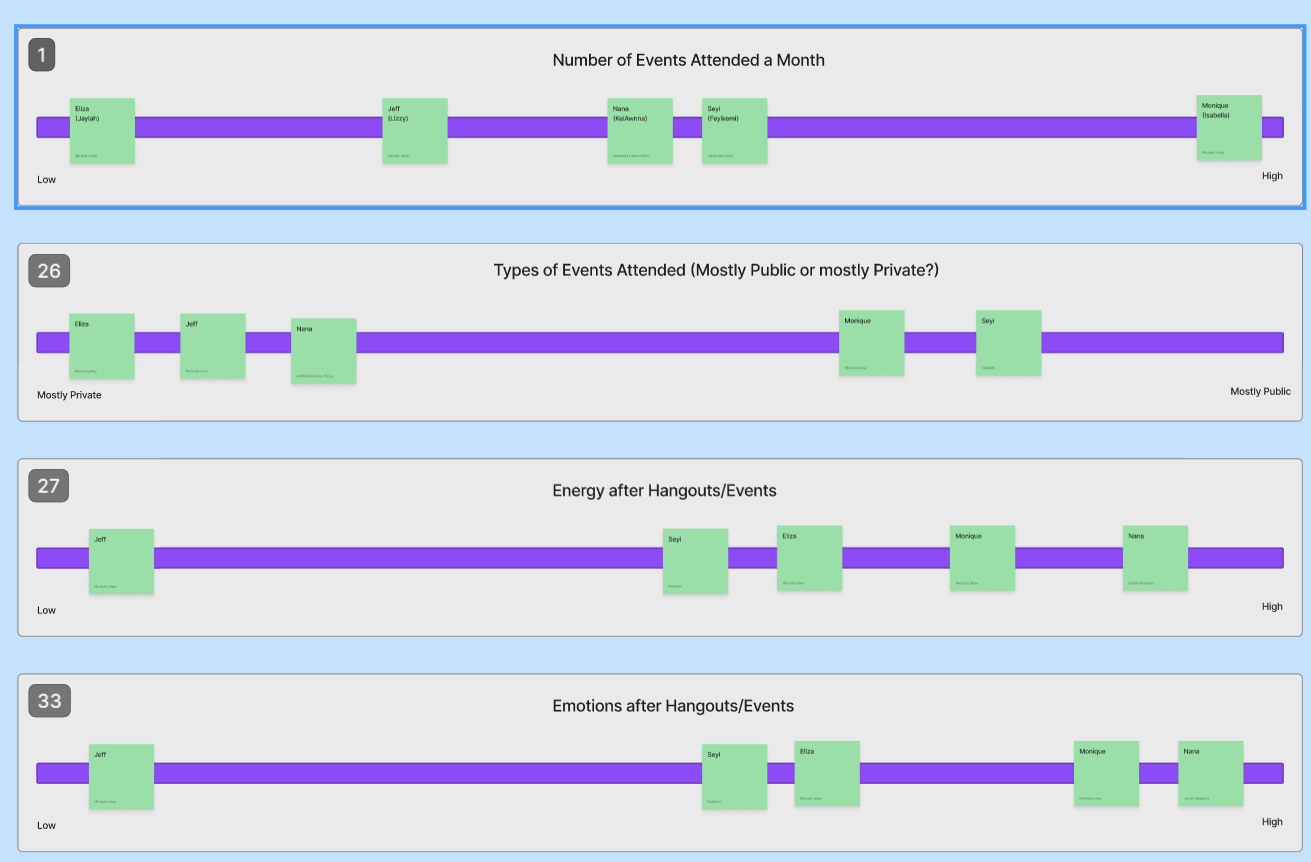
As a result of our research, we were use the data gathered to figure out what users needed most, and their goals and tasks. We noted any behavioral variables we saw, focused on patterns and tendencies, and were able to map out the similarities of needs. From mapping, we were able to form an idea of who our users would need from our app, and what would be most beneficial to them.
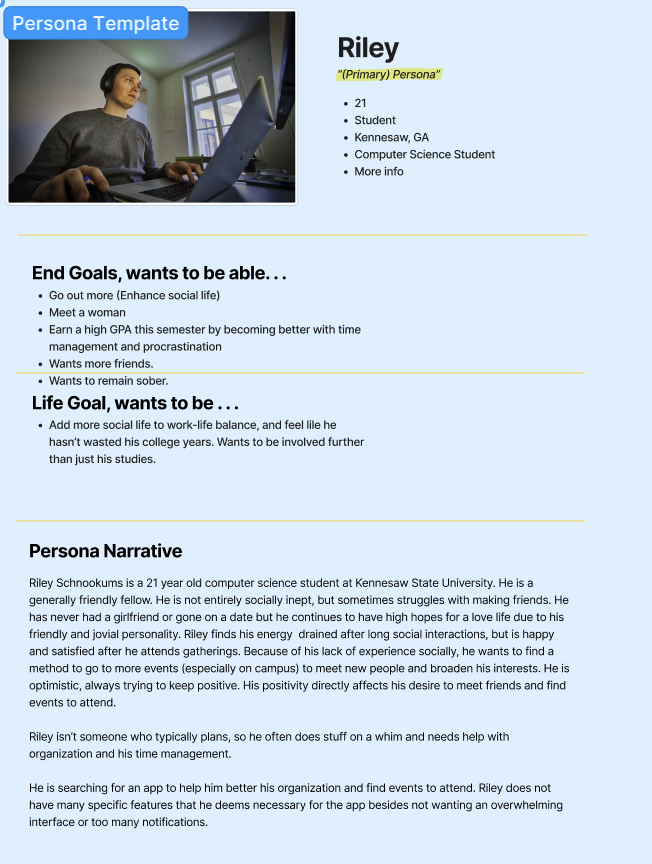
After we noted these characteristics, our team synthesized these qualities, defining goals until we were able to create a persona.
Below are images of our behavioral mapping and our persona:
As a result of our research, we were use the data gathered to figure out what users needed most, and their goals and tasks. We noted any behavioral variables we saw, focused on patterns and tendencies, and were able to map out the similarities of needs. From mapping, we were able to form an idea of who our users would need from our app, and what would be most beneficial to them.
After we noted these characteristics, our team synthesized these qualities, defining goals until we were able to create a persona.
Below are images of our behavioral mapping and our persona:



Requirements
Based on our Research and modeling, we created a list of requirements. This phase was crucial, because it allowed our team to begin to visually see the needs of our personas. We listed out requirements based on the persona needs.
Context Scenario
A context scenario allows us as designers to fully understand how our product might be used in a user's life. We create a story, navigating what a day might look like for our persona. Creating the scenario is important because it gives designers a realistic reference.
A context scenario allows us as designers to fully understand how our product might be used in a user's life. We create a story, navigating what a day might look like for our persona. Creating the scenario is important because it gives designers a realistic reference.
Requirements List
A requirements list is elements that we find to be necessary for our app design. It is based off of the context scenario, which we used to decide what would be necessary for the use of SynchyLink on a daily basis.
Our persona, Riley, is a busy college student wo would likely need reminders of things. Yet, too many notifications would distract him from focusing on his academics. Because of this, one of the requirements we decided on was adjustable, detailed notification settings.
A requirements list is elements that we find to be necessary for our app design. It is based off of the context scenario, which we used to decide what would be necessary for the use of SynchyLink on a daily basis.
Our persona, Riley, is a busy college student wo would likely need reminders of things. Yet, too many notifications would distract him from focusing on his academics. Because of this, one of the requirements we decided on was adjustable, detailed notification settings.
Framework
From our requirements, our team derived the key features that should be included in the creation of SynchyLink. The framework phase laid out the requirements visually. As we begin to create the wireframes, we wanted to keep in mind how the app should look to effectively serve its purpose. As seen below, our team mapped out our navigation, the basic layout, and basic functionalities that would be included in each page. Key pathways(in red) represent the primary interactions that are necessary for users to complete their goals. Validation pathways (in blue) focused on if the key pathways would be effective in reaching those goals. Both Key Pathways and validation pathways helped our team to map out the flow of our product, and both impact a user's experience.
Refinement
In the refinements phase, my team focused on what the user absorbs visually. We realize that our app has many features, since the whole point of SynchyLink is to make a user's event planning a lesser load, by providing all they would need in just one spot.
Based off of that, our team adjusted the application on multiple occasions in attempt to lessen the user's potential overload. Consistent margins and understanding the best spacing for each of the pages became an element we had to tamper with a lot.
Our team also changed colors and conventions to help make our app look as if it were one, complete app. Below, we noted that headers and main colors on each page needed to be consistent, so we made the necessary change:
Based off of that, our team adjusted the application on multiple occasions in attempt to lessen the user's potential overload. Consistent margins and understanding the best spacing for each of the pages became an element we had to tamper with a lot.
Our team also changed colors and conventions to help make our app look as if it were one, complete app. Below, we noted that headers and main colors on each page needed to be consistent, so we made the necessary change:

What I Learned:
Outside of the direct design of SynchyLink, I was able to understand the importance of the process before actual design begins. This includes every phase of Goal-Directed Design. These steps lay out what you will do in your design, as inspired by for whom you are designing for. Learning to focus on the user, with research results in mind the whole time aided in much of the design of SynchyLink.
Overall, I was able to learn more able myself as a designer and learn the actually processes necessary to work successfully in user experience.
Outside of the direct design of SynchyLink, I was able to understand the importance of the process before actual design begins. This includes every phase of Goal-Directed Design. These steps lay out what you will do in your design, as inspired by for whom you are designing for. Learning to focus on the user, with research results in mind the whole time aided in much of the design of SynchyLink.
Overall, I was able to learn more able myself as a designer and learn the actually processes necessary to work successfully in user experience.